CORS
Các yêu cầu hoàn thành
4. Làm thế nào để lách qua CORS?
Trên thực tế, việc phải load data từ 1 site khác là việc thường gặp và phải có cách để nới lỏng cái policy này. Trước tiên thì phải hiểu cơ chế hoạt động của CORS policy đã. Nó dựa vào preflight request để hỏi trước là domain này có được phép get data không và những method mà server support là gì.

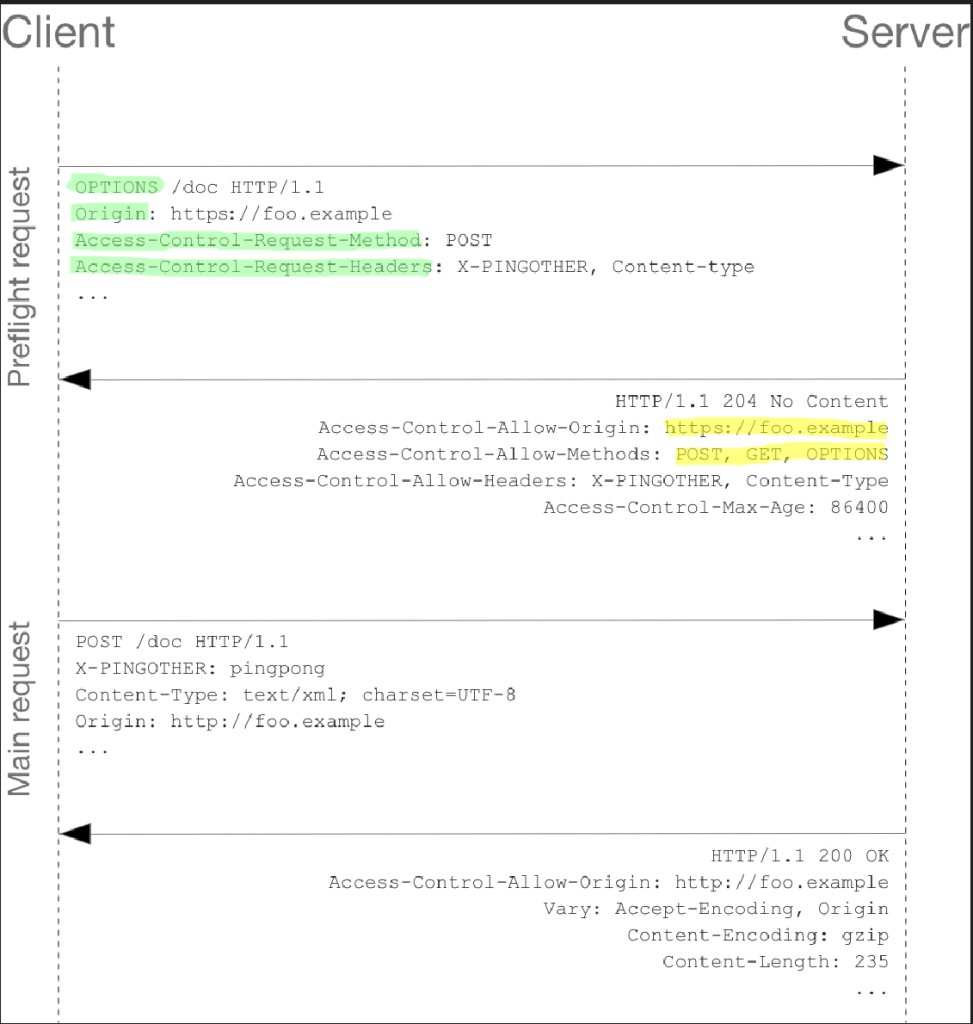
Preflighted request sẽ có cấu trúc nhu·
Method: OPTIONSPath: url path của nơi chứa dataOrigin:{scheme, host, port}của nơi gửi requestAccess-Control-Request-Method: method của request mà nó muốn gửi, trong ví dụ là nó muốn gửi method POST đến/docAccess-Control-Request-Headers: những header khác mà nó muốn gửi thêm
Server nhận được request OPTIONS này và sẽ trả lại response:
Access-Control-Allow-Origin: https://foo.example: server chỉ chấp nhận orignhttps://foo.exampleAccess-Control-Allow-Methods: POST, GET, OPTIONS:\docchấp nhận 3 methods khác nhauAccess-Control-Allow-Headers: X-PINGOTHER, Content-Type: list nhưng header mà server chấp nhận.
Và khi vi phạm 1 trong những lỗi trên thì browser sẽ chặn request lại và báo lỗi CORS.
- Sai origin
- Dùng method khác những method được chấp nhận
- Hoặc dùng header nằm ngoài những header mà server chấp nhận
Trong trường hợp test, để khỏi phiền phức, dev có thể sẽ config như sau để server chấp nhận mọi origin, có nghĩa là request từ đâu đến cũng ok hết. (chỉ dùng khi đang development thôi nha, lên production là ko được đâu)
Access-Control-Allow-Origin: *