CORS
Các yêu cầu hoàn thành
2. Định nghĩa
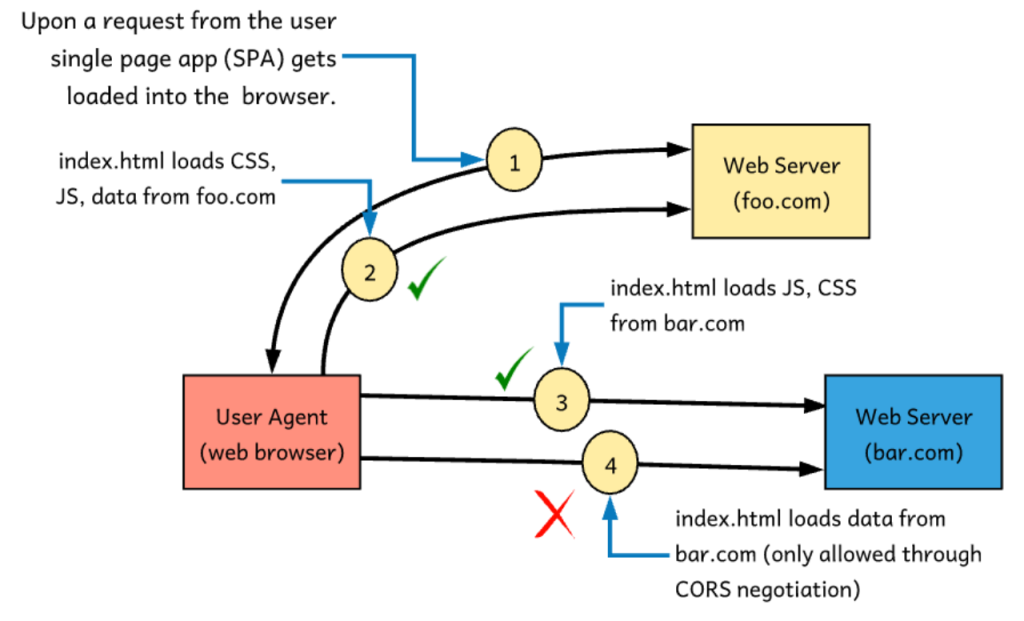
Nói đơn giản: CORS (cross-origin resource sharing) là việc chặn dùng script ở site A lấy data ở site B nếu site A và B không chung origin.
Thế nào là 2 sites có cùng origin? Đó là 2 site mà có chung {scheme, host, port},
ví dụ link sau: http://www.example.com/dir/page.html có
- scheme: http
- host: www.example.com
- port: 80
| http://www.example.com/dir2/other.html | Success | Same scheme, host and port |
| http://www.example.com/dir/page2.html | Success | Same scheme, host and port |
| http://www.example.com:80/dir/other.html | Success | Most modern browsers implicitly assign the protocol’s default port when omitted. |
| http://username:password@www.example.com/dir2/other.html | Success | Same scheme, host and port |
| https://www.example.com/dir/other.html | Failure | Different scheme |
| http://www.example.com:81/dir/other.html | Failure | Same scheme and host but different port |
| http://v2.www.example.com/dir/other.html | Failure | Different host (exact match required) |
| http://example.com/dir/other.html | Failure | Different host (exact match required) |
| http://en.example.com/dir/other.html | Failure | Different host |
Browset chỉ cho phép bạn get file Javascript và CSS từ 1 địa chỉ khác, chứ ko cho phép bạn load data.