Submodule 3.1: Introduction to CSS
Các yêu cầu hoàn thành
Xem
- What is style
- Comments
- Syntax
Syntax in CSS
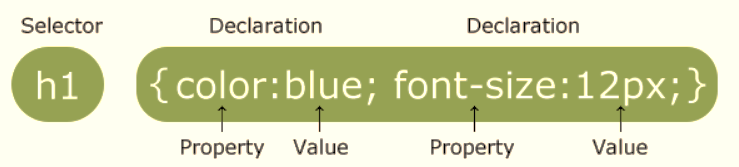
golowingThe general rule to apply css can be described from the following image:

The selector can be any html element (e.g. h1,h4,p) to which we want to apply style.
The declaration block consists of everything that is placed inside the curly braces {} and it can contain multiple declarations. Each declaration consists of a CSS property (e.g. color, background-color) and a value, with a colon between them. Different declarations are separated from each other by semicolons.
Some common html selectors: h1-h6, p, ul, li.
Some common css properties : color, background-color, font-family, border, width, height, text-align, padding, margin.
Example
The CSS rule:
p {
color: red;
background-color: blue;
}will create a text displayed as: