URL là gì?
| Hệ thống: | MightyLMS - Quản lý giáo dục |
| Khoá học: | URL là gì? |
| Sách: | URL là gì? |
| Được in bởi: | Người dùng khách |
| Ngày: | Thứ Tư, 7 tháng 1 2026, 7:02 PM |
Mục lục
- 1. Tổng quan
- 2. Scheme – Protocol (bắt buộc)
- 3. Indicator of a Hierarchical URL (bắt buộc)
- 4. Credentials to Access the Resource (ko bắt buộc)
- 5. Server Address (bắt buộc)
- 6. Server Port (ko bắt buộc)
- 7. Hierarchical File Path (bắt buộc)
- 8. Query String (ko bắt buộc)
- 9. Fragment ID (không bắt buộc)
- 10. URL khác gì với URI
1. Tổng quan
URL (Uniform Resource Locator) là địa chỉ duy nhất của 1 resource trên 1 remote server.
Cấu tạo của 1 URL như sau:

3. Indicator of a Hierarchical URL (bắt buộc)
Phía sau protocol là dấu //, ngăn cách giữa protocol và phần authority section
4. Credentials to Access the Resource (ko bắt buộc)
Bạn sẽ điền username và password để có thể lấy được data trên server, đây là 1 phần phụ thuộc vào protocol. Hiện tại thì còn rất ít các hệ thống dùng cách này vì thông tin bị lộ ngay trên URL.
5. Server Address (bắt buộc)
Có thể là:
- DNS name (VD: example.com), cách thông dụng nếu trang web đã có tên miền. Nếu chưa mua tên miền mà vẫn muốn dùng DNS name thì ngta thường hay sửa file host trong window để mapping IP nội bộ vào domain nào đó. VD. 10.10.5.2 (máy dev) – abcxyz.com. Khi đó, máy bạn gõ abcxyz.com vào browser, thì thực chất là gọi đến 10.10.5.2
- IPv4 address (VD: 127.0.0.1), thường thấy khi đang phát triển 1 website nào đó mà web được host ở trên 1 máy nội bộ (máy dev hoặc server ở cty)
- IPv6 address trong ngoặc vuông (VD: [0:0:0:0:0:0:0:1]), rất hiếm thấy.
6. Server Port (ko bắt buộc)
Syntax: :port, Ví dụ: 10.10.5.2:81
Mỗi cái protocol sẽ có default port, ví dụ http – port 80, https – port 443, ftp – port 21, smtp – port 25. Tuy nhiên, nếu trong quá trình develop thì 1 máy server có thể host rất nhiều web và service khác nhau, mà 2 web thì ko thể dùng chung 1 port 80 được nên dev thường có xu hướng sử dụng các port khác ngoài những port default.
Để gọi được đúng service mình cần, phải điền đúng port, nếu sử dụng port default thì không cần điền.
7. Hierarchical File Path (bắt buộc)
Dấu / thể hiện cách xác định resource trên server.
Lỗi thường gặp là điền // thay vì /
http://abc.com/user –> http://abc.com//user (lỗi 404)
- Với file vật lý thì bạn hãy nghĩ như sau:
Ví dụ: /documents/2009/my_diary.txt
Trên server có 1 folder default như working-directory, rồi từ folder đó đi xuống các folder nhỏ hơn /documents/2009/, cuối cùng là đến file
working-directory ___src
\__documents___2008
\__2009___my_diary.txt
- Với API
Ví du: /booking/110021
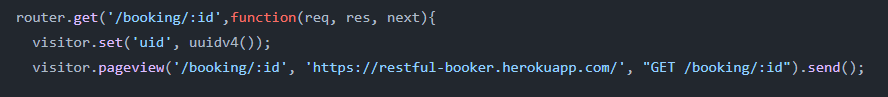
Thì thực tế là ko có folder hay working-directory nào cả, nó chỉ là mapping cái URL bạn gọi vào 1 method trong code mà thôi. Khi bạn gọi vào /booking/:id thì nó sẽ chạy code của method đó.

8. Query String (ko bắt buộc)
Syntax: ?query1=value1&query2=value2
Chỗ cho bạn điền query params vào theo để server đọc thông tin và trả lại cái tương ứng.
Llưu ý: các ký tự đặc biệt thường sẽ được URLencoded trước khi gửi lên server. https://www.w3schools.com/tags/ref_urlencode.ASP
9. Fragment ID (không bắt buộc)
Thường được dùng để scroll xuống đúng phần ở trên trang web, phần thông tin này sẽ không được gửi lên server.
Ví dụ: https://junit.org/junit5/docs/current/user-guide/#overview-getting-help
Khi mở link trên bằng chrome, nó sẽ tự động scroll đúng phần overview-getting-help, chứ không phải ở đầu trang web.
10. URL khác gì với URI
URI là Uniform Resource Identifier, cách xác định 1 resource, bạn có thể xác định 1 resource thông qua vị trí (locator) hoặc tên (name).
URI = URL + URN
- URL = Uniform Resource Locator
- URN = Uniform Resource Name (VD: isbn của 1 quyển sách chính là URN)
Kết luận, URL chính là URI, còn URI thì chưa chắc là URL.